How To Design Call To Action Buttons In 2024

How To Design Call To Action Buttons will be described in this article. Why not include a call to action on your website? Make more conversions by using this advice to create CTA buttons that work.
Have you recently launched a new online business and want to include powerful call-to-actions on your website? You are, in fact, in the proper place. The process of making compelling call-to-action (CTA) buttons will be guided by us. You will acquire the knowledge & the skills necessary to craft persuasive calls to action that:
How To Design Call To Action Buttons In 2024
In this article, you can know about How To Design Call To Action Buttons here are the details below;
- Encourage visitors to take action and boost website conversions.
What are Call-to-Action Buttons and their Importance
Let’s define Call-to-actions (CTAs) and discuss why they are important before moving on to creating effective CTAs.
A call-to-action (CTA) is a link that directs users to execute a desired action on a website, like clicking “Sign Up” or “Buy Now.” The CTA is frequently hyperlinked and appears as:
- An icon
- A picture
You can also include line-of-text calls to action (CTAs) in your ad campaigns. For example, you can tell users to swipe up an Instagram story to be redirected to a landing page. Here are a few typical CTA examples:
- Become a weekly newsletter subscriber.
- Encourage support for our cause
- Make a demo request.
- Post on social media
- Get our premium content by subscribing.
Typical CTAs for eCommerce websites include the following:
- Incorporate into the wish list
- Purchase Now
- Place in the cart
- Finalisation
Call-to-actions are a crucial component of marketing efforts since they operate as a signpost, directing the audience to take action. Clear CTAs have been found to enhance conversions by 121%.
A call to action reduces resistance and advances potential customers down the sales funnel by making it clear to them what they should do next. Also check How To Quickly Reset Apple ID Password
The user is more likely to leave the website and is less likely to carry out of the intended activity (such as making a purchase or signing up for a subscription) if there isn’t an evident call to action (CTA). You can also have many calls to action if the content of the page encourages the visitor to take multiple actions.
An effective way to increase customer conversion is to carefully place call-to-actions (CTAs) throughout your advertising campaign. These are powerful tools that have the potential to drive customers to your landing page or provide them search terms that will take them straight to your store.
Calls to action that seem most natural are the most effective. You will get better results from your advertising campaign if you plan out your calls to action in advance. Allow us to guide you through the process of crafting compelling call-to-actions for your web store.
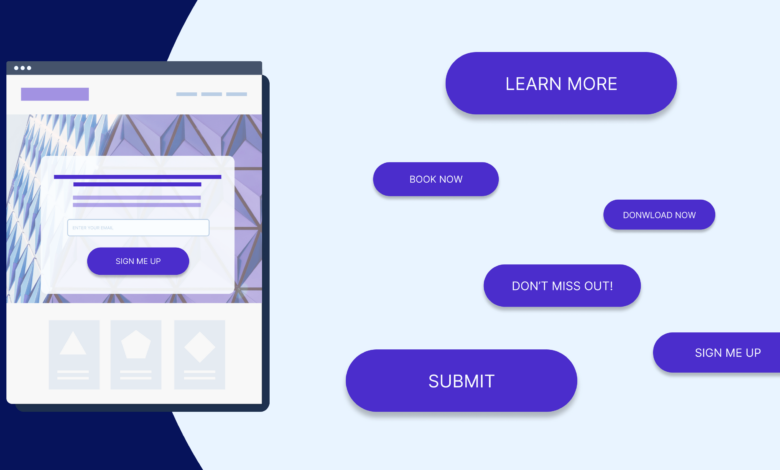
Design your Call-to-Action Buttons
The main thing that will entice a visitor to click on your call-to-action button is its aesthetic attractiveness. Your audience’s attention will be drawn in by a strong call to action. In light of that, consider the following essential principles for your upcoming design:
Studies indicate that the red call to action button outperforms the green one. This fact should make it clear to you how important it is to use the right colours for your call-to-action buttons.
Here are a few things to keep in mind:
- Your choice of colour scheme may have an impact on how users respond to and interact with your buttons.
- For instance, green may imply confidence or security, but red might convey urgency or excitement. Try a few different colour schemes to see which ones draw the most attention.
- Select hues that will make your brand stand out on the internet while enhancing its appearance. Select colours that have a lot of contrast whenever you can.
- Make sure the button’s colour contrasts sharply with the background or any other pictures on the page. It increases the button’s visibility. It can have additional dimension, a 3D effect, or a border.
“Colour usage can have a significant impact at times. However…What functions well on one website might not function well on another. It matters to create a visual hierarchy and to make your call to action stand out. Thus, the question of “green vs. red” really comes down to “does the important stuff & the stand out enough” and, if not, “how can we improve the situation.”
Using Graphics
By putting icons or pictures next to or inside of your CTA buttons, you can give them some visual meaning and help. Make sure your graphics clarify the message rather than detract from it if you utilise them.
To help the user understand what needs to be done, you may include icons like shopping carts, checkboxes, and arrows. One way to highlight the significance of this call to action is to incorporate a shopping cart symbol into a “Add to Cart” CTA button.
Protip: You may also think about incorporating additional effects, such animating the button when the pointer is over it. But you have to be careful not to go overboard. Below is an illustration:
The Shape and Size Matters:
- Consider carefully about the shape and size of your call-to-action buttons in order to optimize click-through rates.
- Make sure the size of your buttons is appropriate for both desktop and mobile usage. Too-small buttons could be missed, while too-big buttons could come across as overly desperate.
- Though rounded or rectangular buttons are the standard for calls to action, you may make your calls to action stand out by trying something different.
Pick your Call-to –Action Text
The name of a call-to-action button suggests that its goal is to compel the user to take some sort of action. If you want the user to click the call to action button, your call to action words need to be compelling. Here are some suggestions: Also check Ways To Solve Amazon kindle App Crashing Problem
- The CTA buttons should have big, compelling wording on them.
- It is better to use phrases like “reserve” and “grab” instead of less intriguing ones like “buy” and “subscribe.”
- You can add a few lines of extra text that clarify the value proposition in addition to the text on the button. Take a look at the following example.
- Using phrases like “limited time only” while offering a discount on bespoke clothes will encourage customers to act quickly and increase the chance that they will click on your call to action.
- Use adjectives like “smarter,” “happier,” and “richer” to appeal to greed, or use phrases like “free,” “affordable,” and “lowest prices” to appeal to frugal thinking.
Select All the Needed and Important Elements
When creating a call-to-action button, many factors than only its look must be taken into account. To ensure you don’t miss any, let’s go over some crucial components one at a time:
Whitespace and Alignment
A good amount of white space should always be left around the call to action button. The button stands out from the rest of the material on the page thanks to the white space surrounding it, which also helps the user focus on it. You don’t think we’re real? Check out the findings of a UX study:
Understanding is increased by about 20% when white space is used effectively in the left and right margins and between paragraphs.
You Must consider:
- Make sure the spaces around your CTA buttons are uniform.
- Alignment with other page elements should be consistent.
- For standalone CTAs with a strong focus, the alignment should be off-center; for complementary/multi-step CTAs, it should be in the centre.
Keep the Placement in Mind
The location of your call-to-action button is quite important. When it shows up on a page, users must notice it right away. Put them where people will be most likely to engage with them. When choosing where to put your CTA button, bear the following points in mind:
Calls to action (CTAs) are often placed in three primary areas:
- at the top of the page
- Within the primary text
- following product or article descriptions.
Based on what it will take to get the viewer to act, choose the placement that makes the most sense. As an illustration:
↑ Right after a customer has completed reviewing your offer is the best time to provide a “sign up” button. The CTA button will be worthless because the user won’t know what to do with it if it is placed before they have had an opportunity to read the offer’s entire description.
CXL revealed that conversion optimisation expert Michael Aagaard increased conversions by an astounding 304% by relocating the call to action button to the bottom of an extended landing page.
Pro tip: Think about using a sticky or floating call to action (CTA) if you want it to remain visible to the user even when they scroll down the page.
The tone of your Text
Customers are often distracted by the wealth of information available on the internet. On your custom products website, you must establish the appropriate tone for your call to action (CTA) for many types of actions, such as:
- Draw them in and hold their interest
- Take them through the process of performing the required activity in a calm, rational manner.
For example:
- Phrases like “Join this community” and “We’d love to hear from you” are excellent conversation starters and could encourage individuals to sign up for a newsletter.
- ‘Don’t Miss It’ and similar phrases evoke a sense of urgency in your clients and motivate them to act on your call to action while advertising a bargain.
- In order to narrate a narrative or give some context, feel free to include a quote from the blog post you’re talking about along with a ‘Read More’ link.
Resposiveness
In this era of mobile commerce, it is imperative to strategically place your calls to action (CTAs) on mobile devices. You ought to:
- Make CTAs easy to tap on, even on small screens, by making them thumb-friendly.
- Take into account dimensions that correspond with the device’s display.
- Reduce the amount of widgets on your page, such as links and share buttons in the footer, so that visitors can concentrate on the call to action.
- Give your CTAs lots of room and surround them with white space to make them stand out.
Try Out an A/B Testing
There isn’t a single call to action that is appropriate for all audiences. No call to action will necessarily be more successful than another. Thus, it is essential to use call-to-action buttons when conducting tests.
If you haven’t done any A/B testing before, this is a great place to start because even small changes to the call-to-action buttons can have a big impact. Utilising the A/B testing platform, conduct an A/B test to confirm:
- Colour and Size of the Button
- Text Positioning and other components
Do an Analysis of the Call-to-Action Button’s Performance
Following the publication of your CTA, it’s critical to monitor its effectiveness. You can use this data to make the required changes to make it better and more efficient. Metrics used to assess CTA performance include the following:
- Opinions
- Click-through percentages
- CTA placement: Post type / Bounce rates
- Rates of conversion
Conclusion
The order production and fulfilment process is significantly streamlined when working with a print-on-demand provider. By launching a new business, you will save a tonne of money and time. Make use of those resources to create an amazing user interface (UI) and user experience (UX) for your website in order to draw in more visitors and turn them into paying clients.
You should never undervalue the importance of a well-designed and strategically placed call to action button when it comes to conversions. It’s an essential stage in lead generation and deal closure. There are many different uses for calls to action, some of them are as follows although not exclusive to:
Developing a social media campaign, expanding an email list, advertising a deal, announcing an event, and so forth.
You can create effective call-to-action buttons that inspire your target audience to take the actions you want them to by using the knowledge and resources you’ve gathered here. Thus, why do you delay? As you begin crafting CTAs for your website, test and evaluate them, and observe the rise in your conversion rate!